
WooCommerce Integration with ARPrice
Wouldn’t it be great if you could add the e-commerce facility to your pricing table? Well, the option is right here for you now. You can easily integrate the WooCommerce plugin to your pricing table plugin and start linking your products and services to it if you want to sell it online.
In this tutorial, we will tell you the exact way to do it. But before that why don’t you get to know a little more about the ARPrice plugin, and its features.
So now assuming that you have read our previous post on the plugin, let’s directly jump into our today’s topic and talk about another important feature of ARPrice.
It’s about its compatibility with other plugins, one of which is the WooCommerce plugin. Integrating these two plugins together is a simple process
For that, you will first have to install both the plugins on your WordPress website. Now make sure that you have some products added in your WooCommerce section. Once you do that, move ahead to integrate both the plugins together.
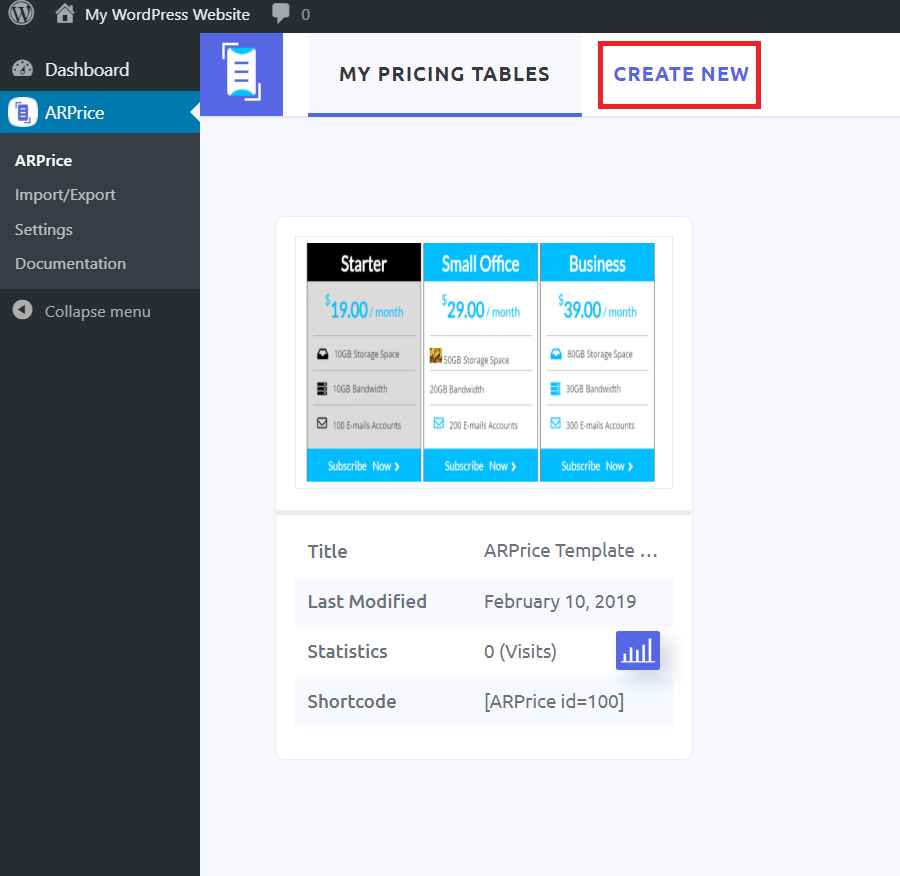
For that go to ARPrice>Create New. This is to create a pricing table that will display the price of all your products in a tabular form.
You will now have several layout options to choose from. Just select the one you want to display on your site. You can customize the looks the way you want. It offers you full flexibility in this regard. Look at our detailed customization guide here.
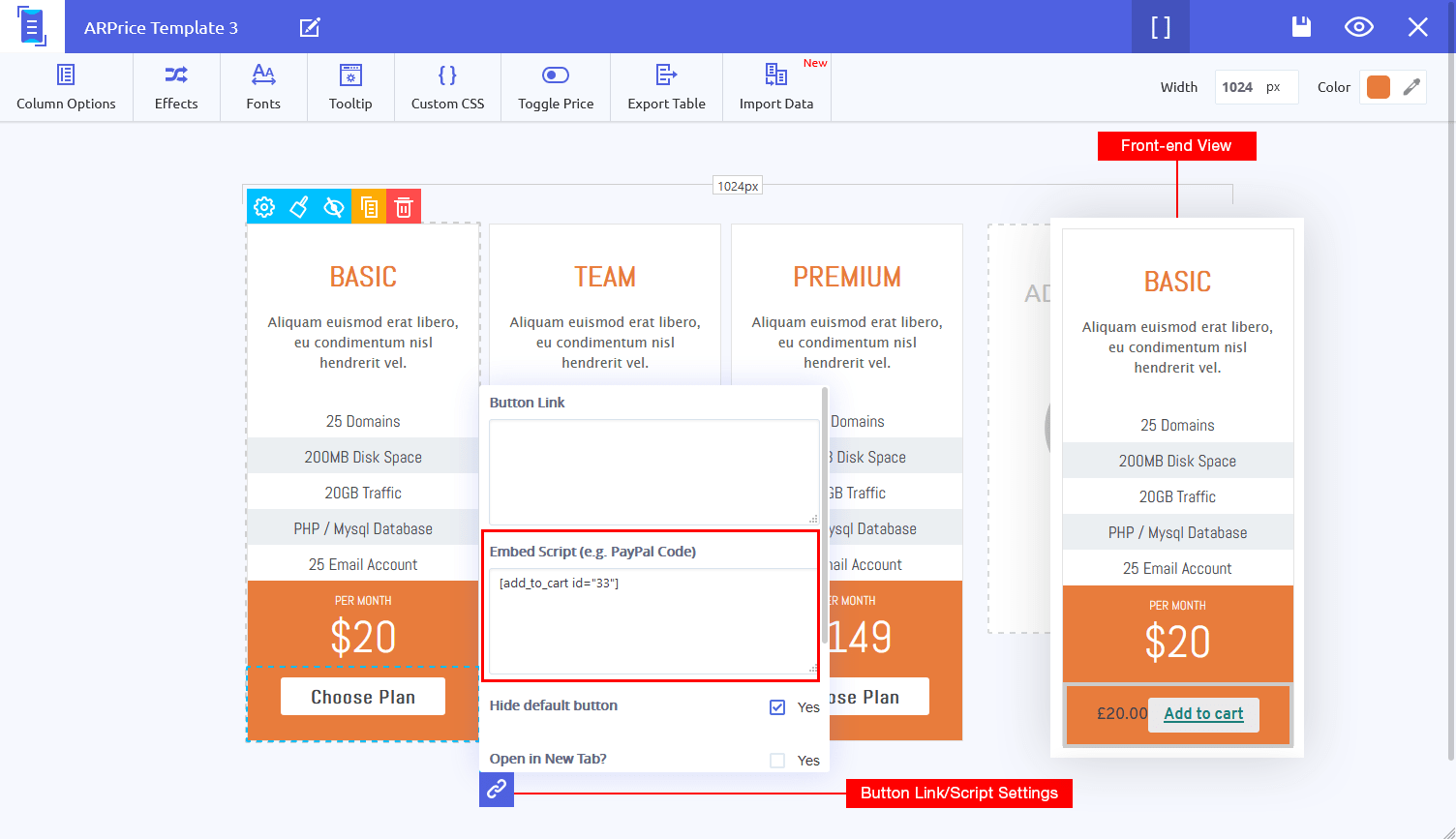
Now select the button in which you want to link your product or service to. Here you can add the WooCommerce Add To Cart code to the button embed script. This can be done by clicking on the button and then selecting the Embed Script option.
Now add the code in this part. Save the code and publish it on the front-end. It will then reflect on your pricing table the moment you save your changes.
That’s it. Your button is activated and every time your visitors click on it the products will be added to the WooCommerce cart.
Now you may not want to display the default pricing table button and use your favorite WooCommerce button instead. We have an option for that as well. To replace the pricing table button with the WooCommerce one, you just need to hide the default button.
Conclusion
ARPrice offers the easiest way to integrate the WooCommerce plugin to your pricing table. The process is quick, easy and simple. Integrating the WooCommerce plugin to your website can add a quick professional look to your website. So start working on it now.


Leave a Reply
You must be logged in to post a comment.