
How to Add WordPress Pricing Tables in Gutenberg
The arrival of Gutenberg as the core WordPress block editor fast-tracked our customization capabilities in multiple ways: it’s now a lot easier to create advanced layouts, build interesting backgrounds, play with animation effects, and add all sorts of content types.
However, quite often we still need to refer to third-party plugins (extendability of WordPress with plugins will never die out) to implement either simple or complex functionality.
Or sometimes we need a plugin just because we want to do something easier, faster or better than the way Gutenberg offers.
In this tutorial, we’re going to address one particular issue for which there is no easy solution in the core editor yet: how to add WordPress pricing tables in Gutenberg.
How to add pricing tables in Gutenberg
There are several ways.
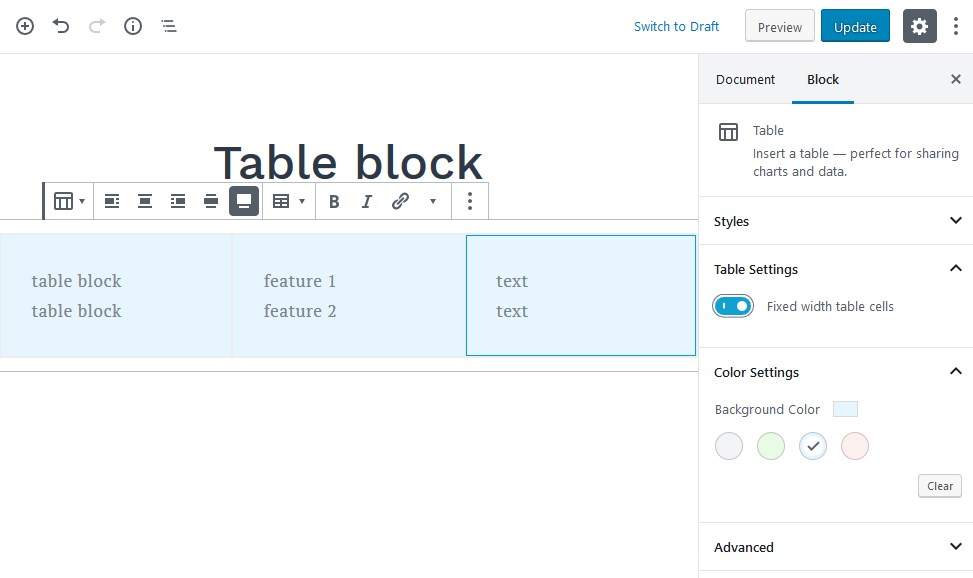
The default Gutenberg functionality does provide a simple table block, but it’s unlikely you can scale it to good-looking and functioning pricing tables. The block is very limited in styling functionality.
You can also opt for some third-party extra block libraries for Gutenberg that sometimes ship with a pricing table Gutenberg block among other multipurpose blocks. They may be helpful if you need a WordPress-native solution, which you can design right in the Gutenberg editor. This is a better way than a default block, but again, it can be quite limited in features.
The approach we’ll go with is to use a completely dedicated pricing table WordPress plugin, which is probably the most scalable and effective solution. To illustrate this method, we’ll be using our ARPrice plugin – a choice of almost four thousands of WordPress users.
It’s the right match if you need:
- Create beautiful pricing and comparison tables in WordPress from scratch via a user-friendly live editor (think Elementor, for example.). If you need to design a unique pricing tables layout and look to be suitable for your WordPress theme, this is your option.
- Create any type of tables quickly with a professionally pre-designed template: pricing tables, team showcases, comparison tables and anything you can imagine.
- Go beyond just visualizing data and hook up ecommerce features through WooCommerce integration
These are just a few main cases when you might need to use this plugin. Now, let’s move on to practice and see what types of tables you can create and how to add them in Gutenberg.
Create tables via the live editor
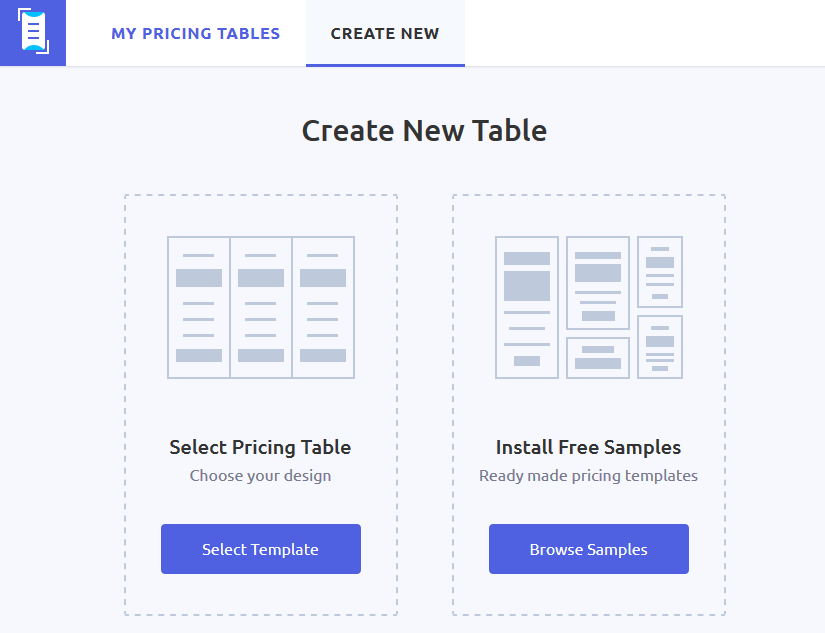
Once you installed and activated ARPrice, it meets you with a customization wizard, so it’s really easy to get started. Let’s try a ‘Create new table’ functionality.
It gives you a choice, so you can start with a raw layout:
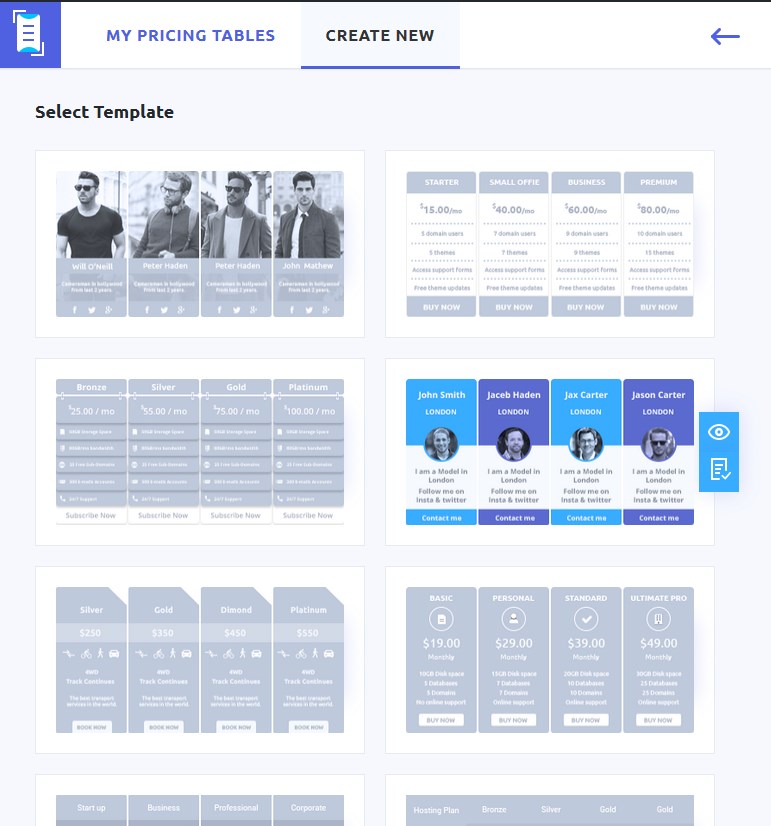
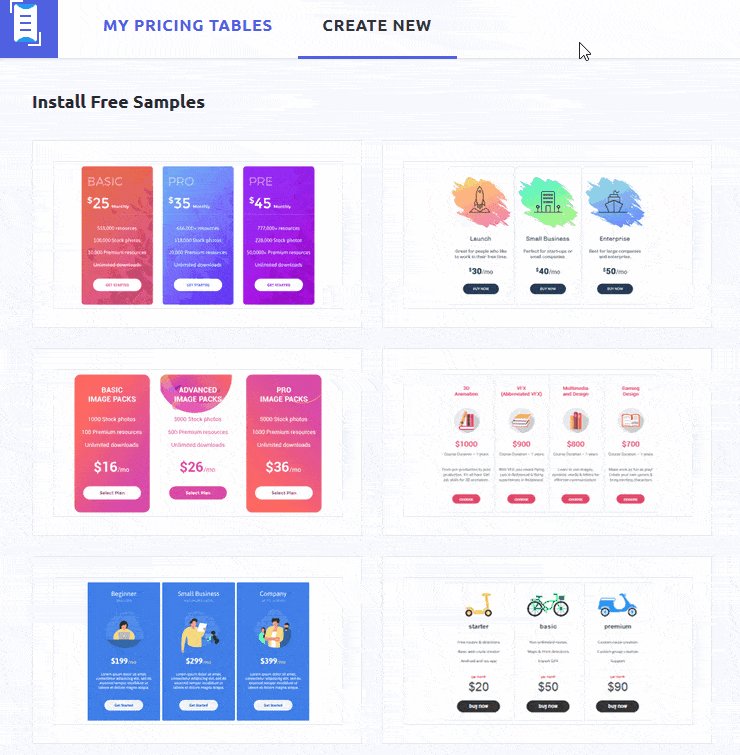
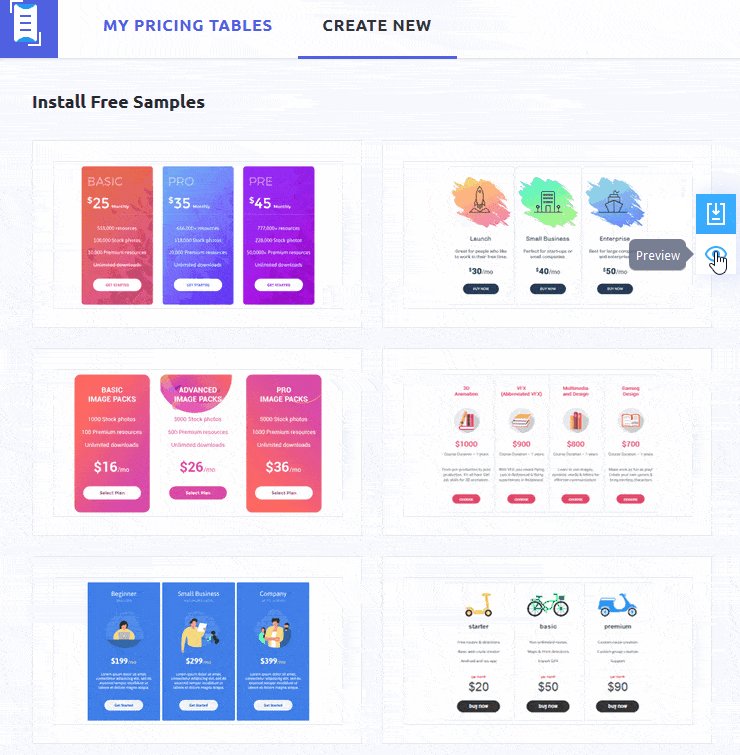
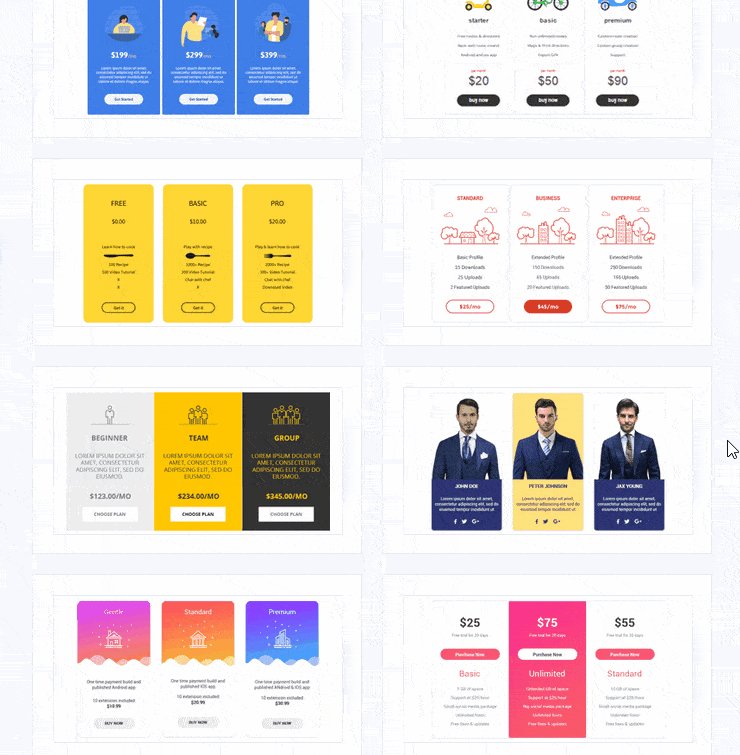
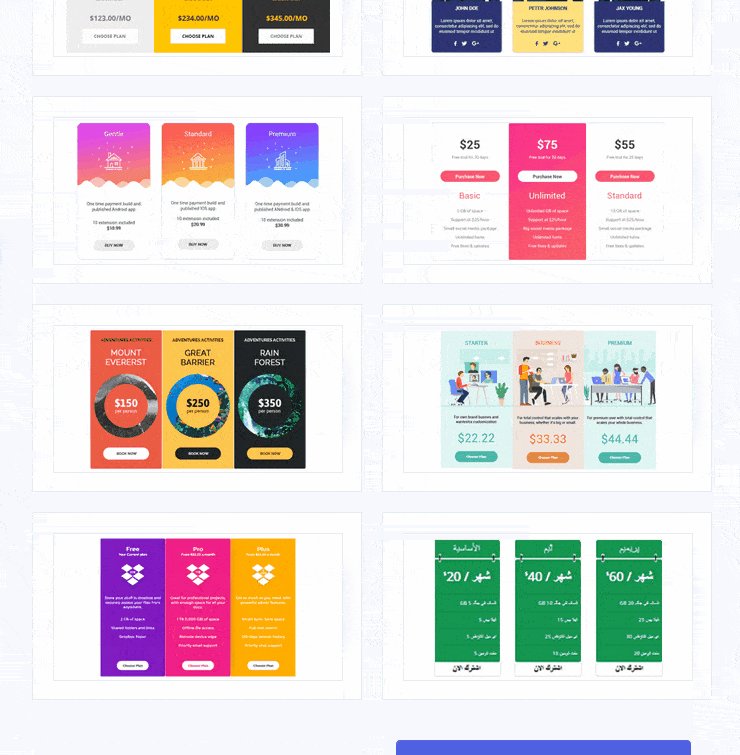
Or import a whopping collection of 300 predesigned pricing, comparison and team showcase templates with tons of design solutions for any taste:
You can check all the available templates here – as you might have guessed, only owners of the premium ARPrice version can download them to use on their websites.
No matter the approach you choose, you’re redirected to the real-time table editor, where you can apply your own customization tweaks!
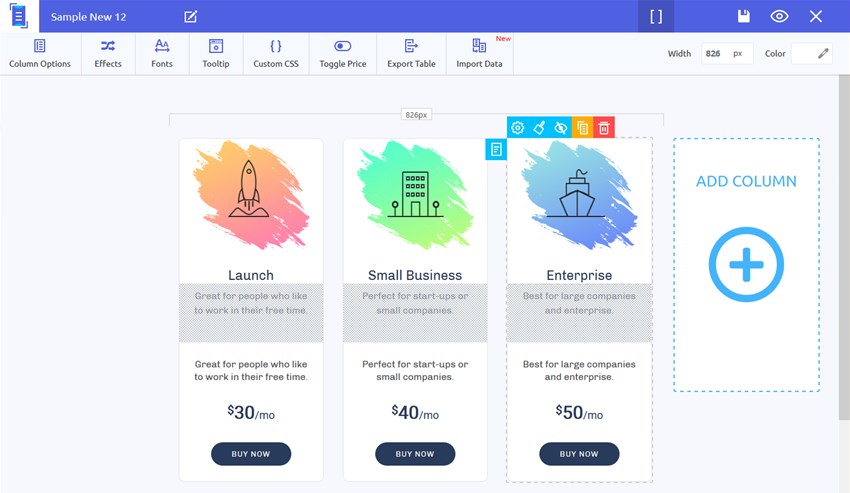
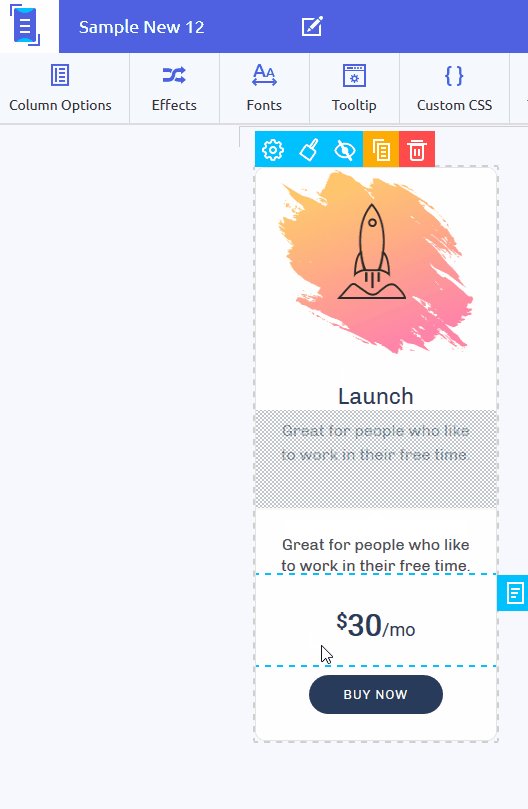
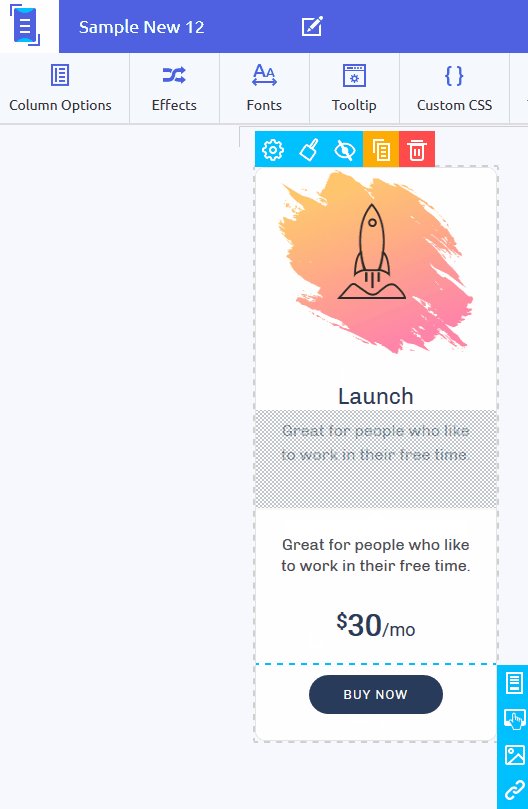
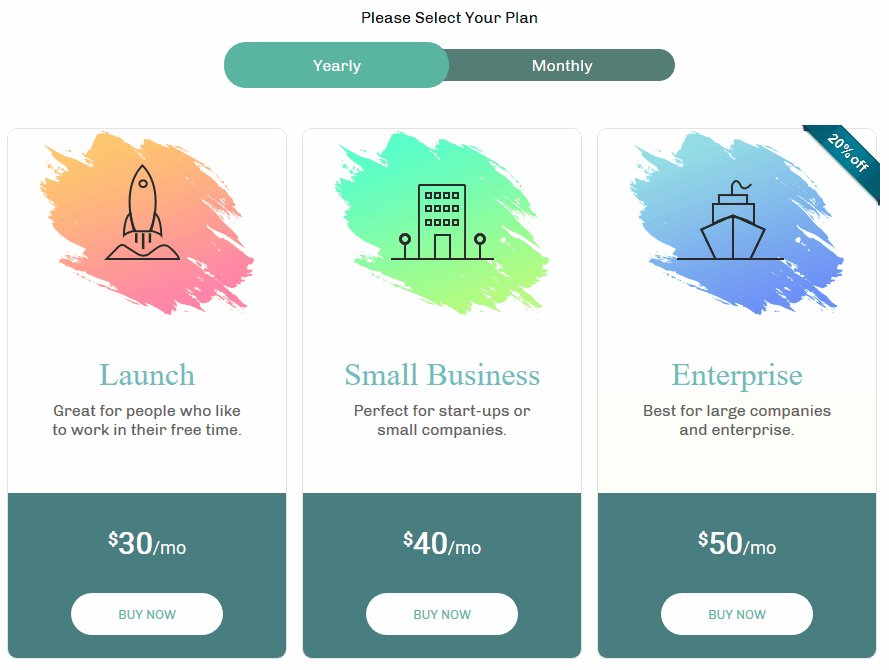
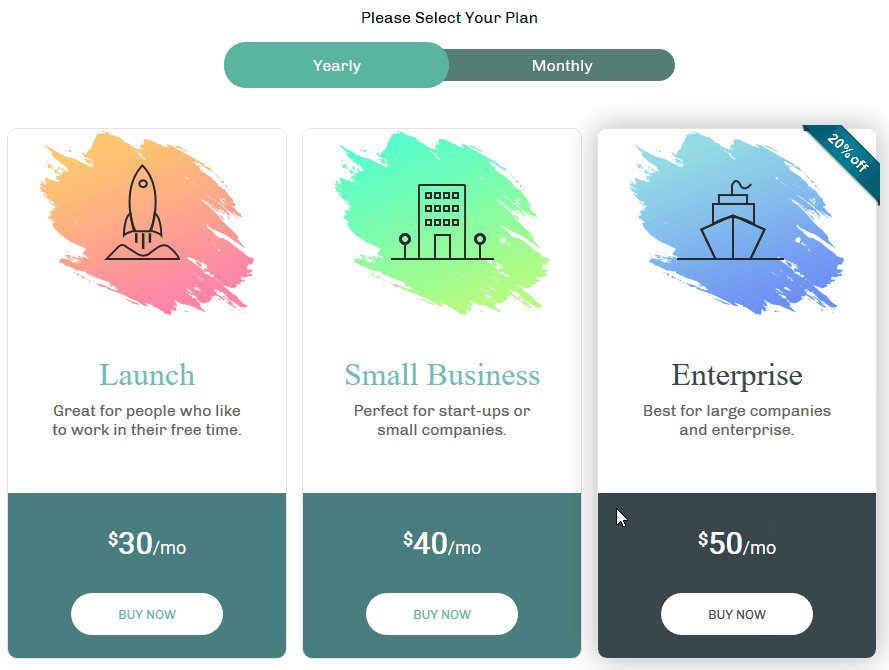
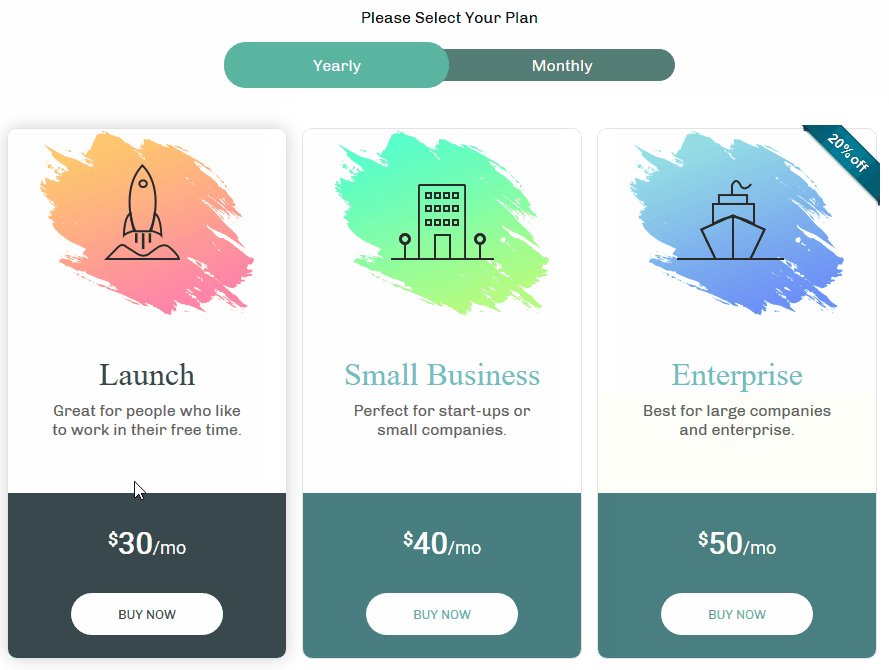
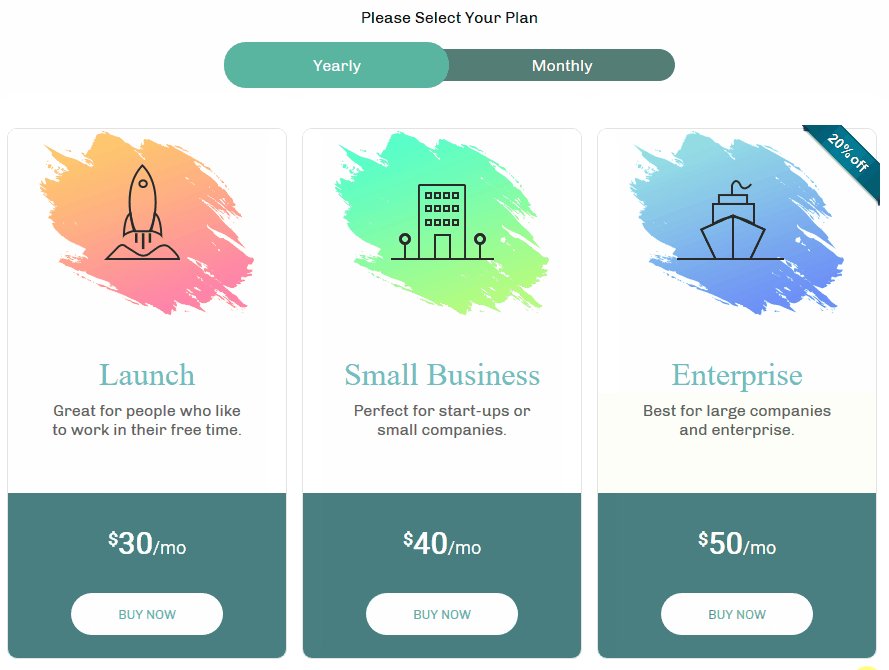
Let’s not mess about creating a table from the outset and start with a template. I’d go with a clean-looking and minimal design:
How deep can you go about customization? Let’s list some features you’ll unlikely encounter even in the best WordPress Gutenberg pricing table block from third-party providers:
- Edit the number of columns – add or delete them in clicks.
- Set a default width for a whole section with tables.
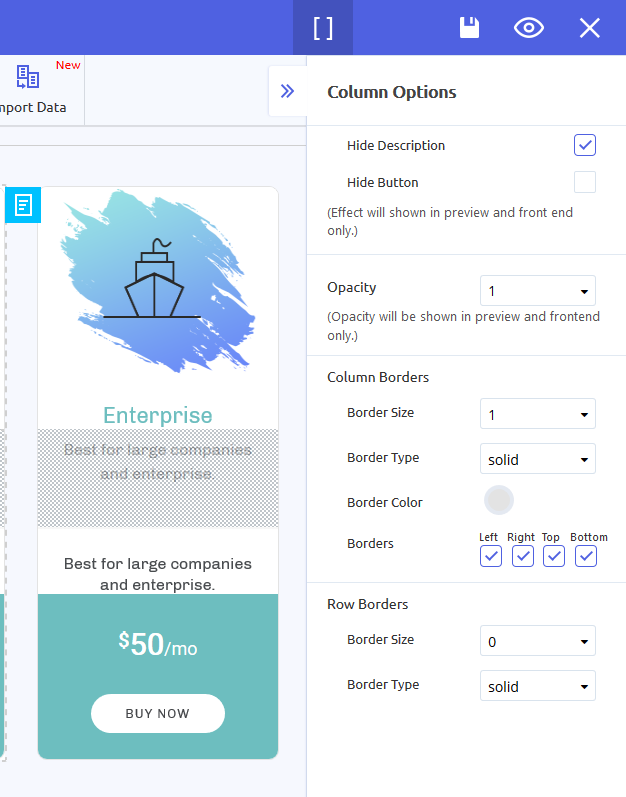
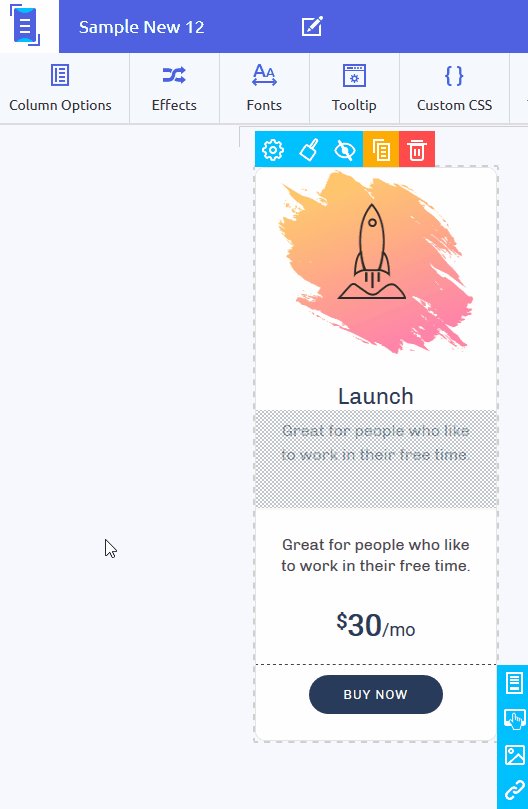
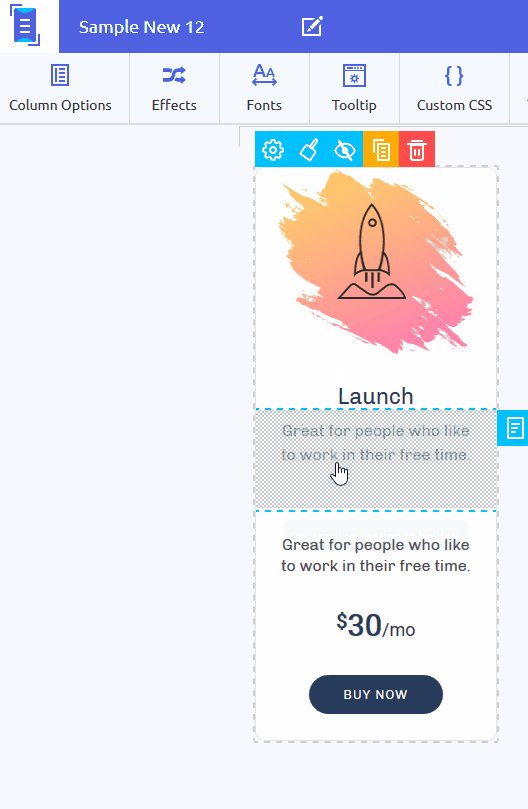
- Deeply customize the size and look of columns globally (configure alignments, opacity, borders, button styles, etc.) as well as customize columns individually.
- Since each table is divided into default semantic sections, you can separately customize a header, body (features), and a button areas.
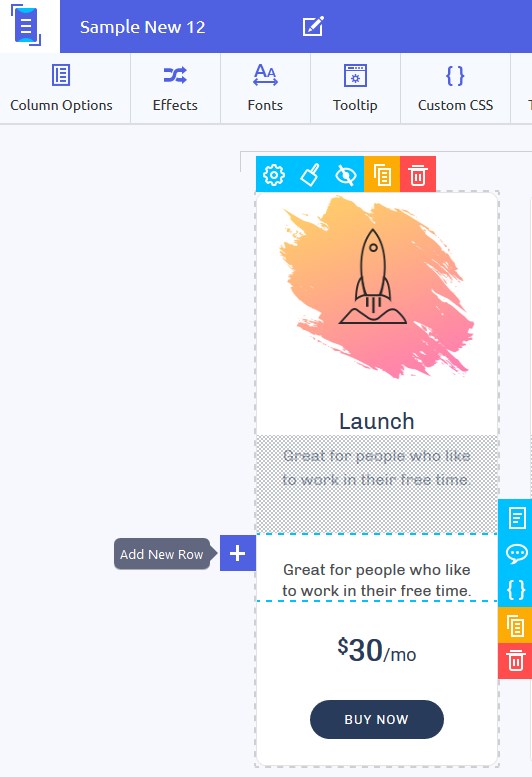
- Add custom rows into the table (custom areas).
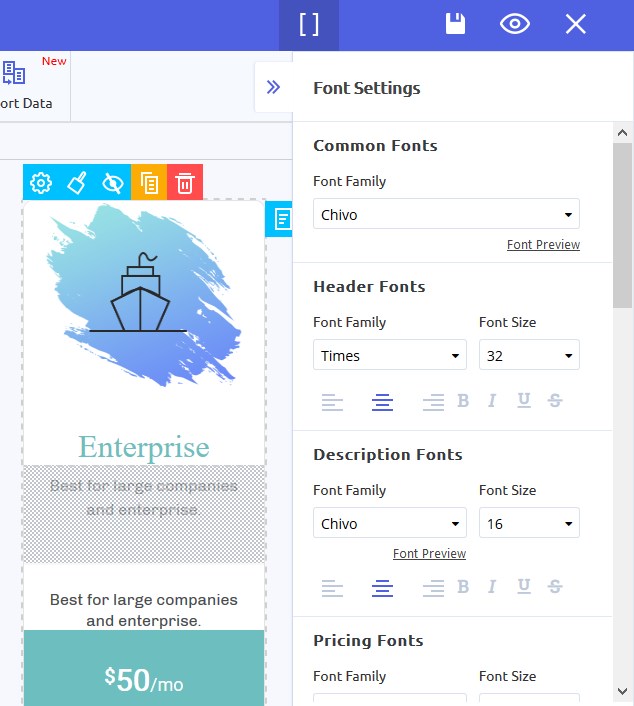
- Configure fonts individually for buttons, tooltips, toggles, headers, descriptions, etc. (the RTL writing system is also supported).
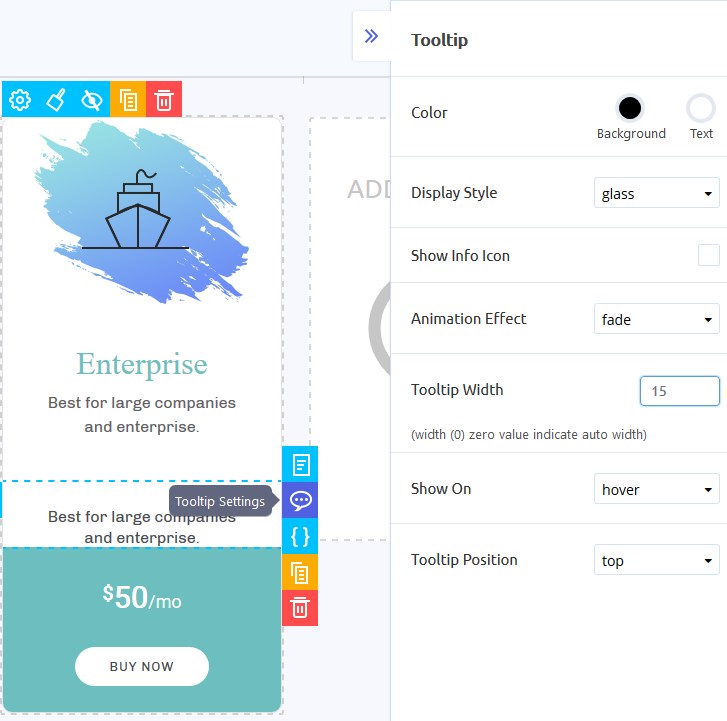
- Set up the preferable style for tooltips.
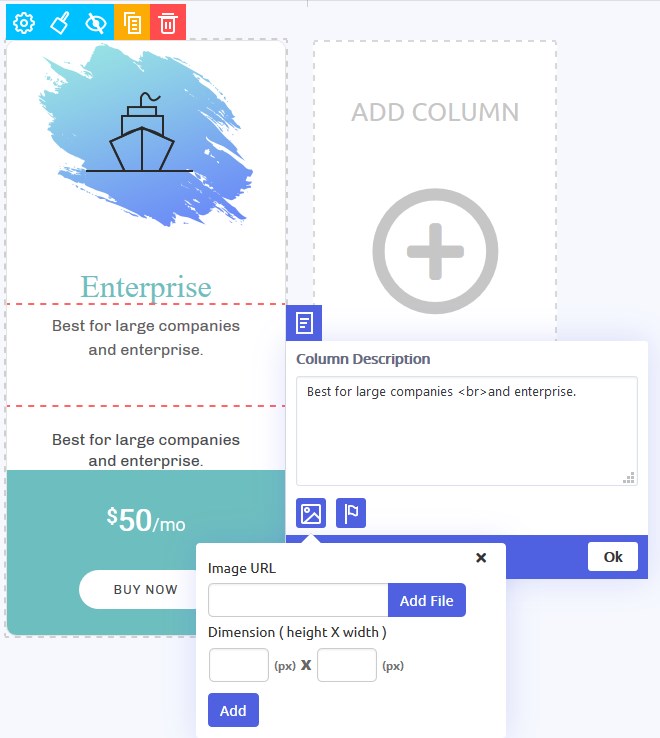
- Add icons or extra buttons.
- Include different files (videos, audios and Google Maps are supported).
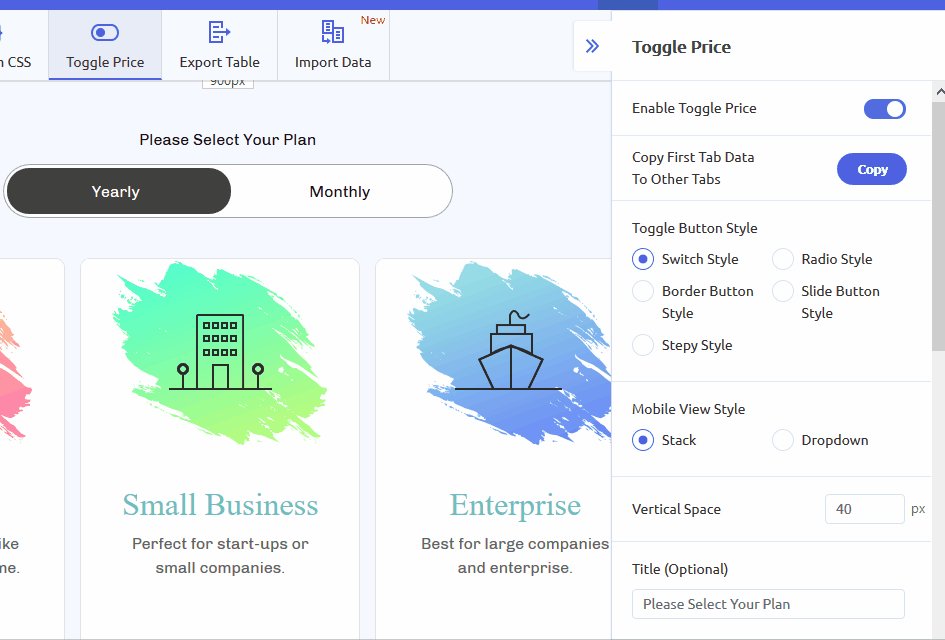
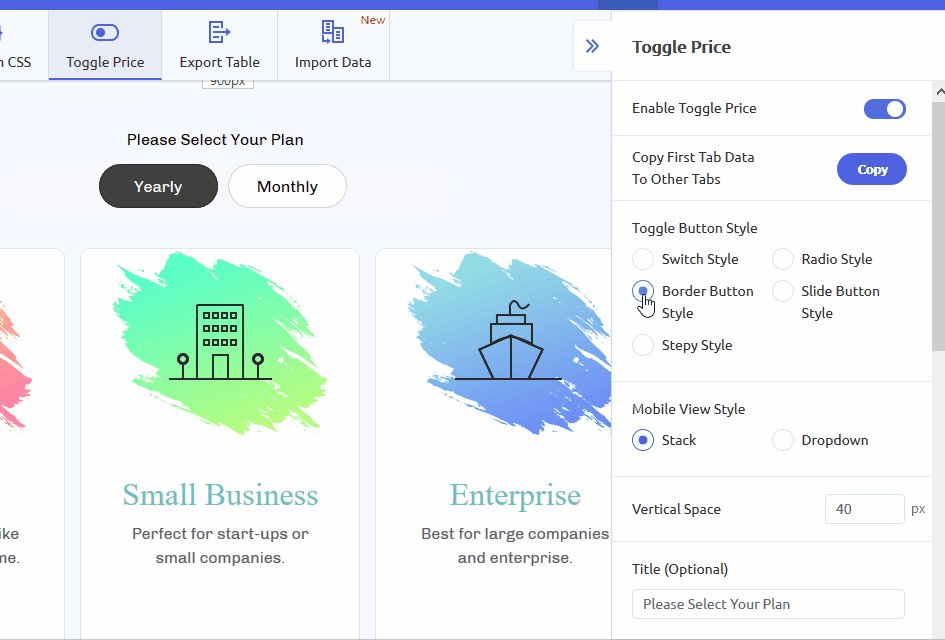
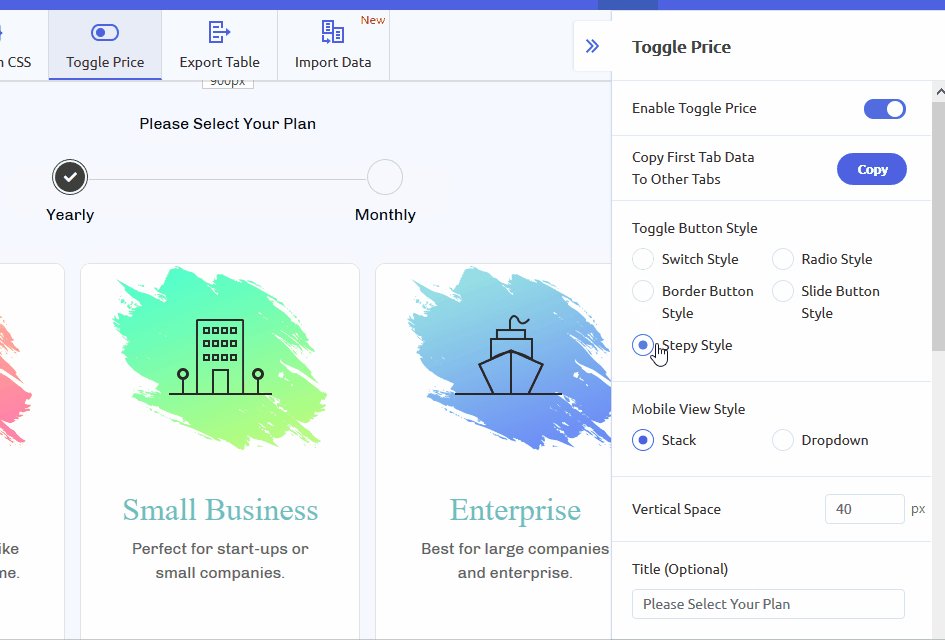
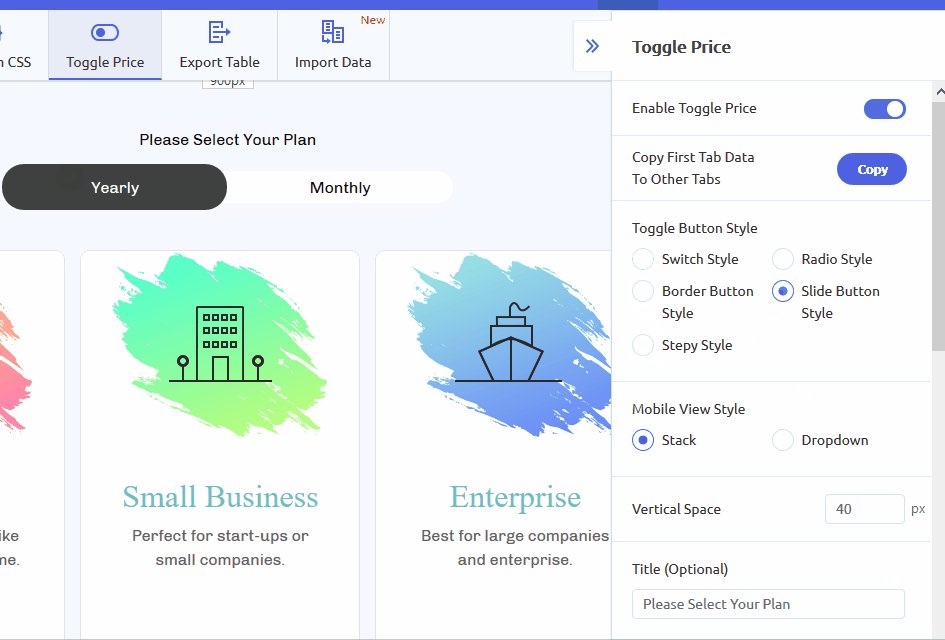
- Add and customize toggle prices.
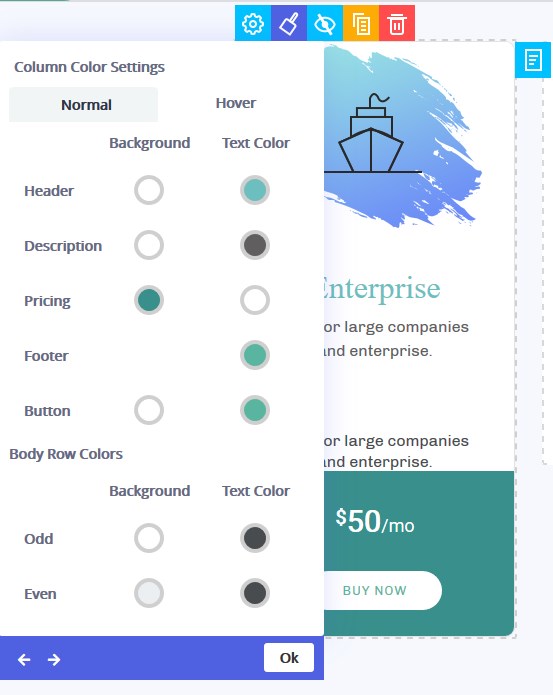
- Set a default color scheme and change color for individual areas.
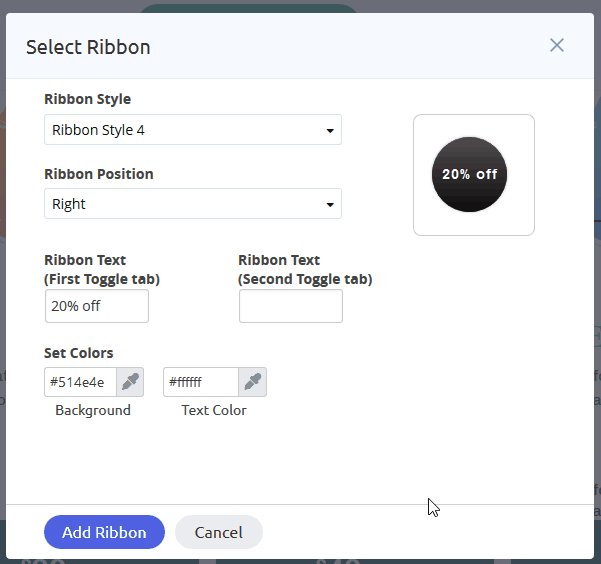
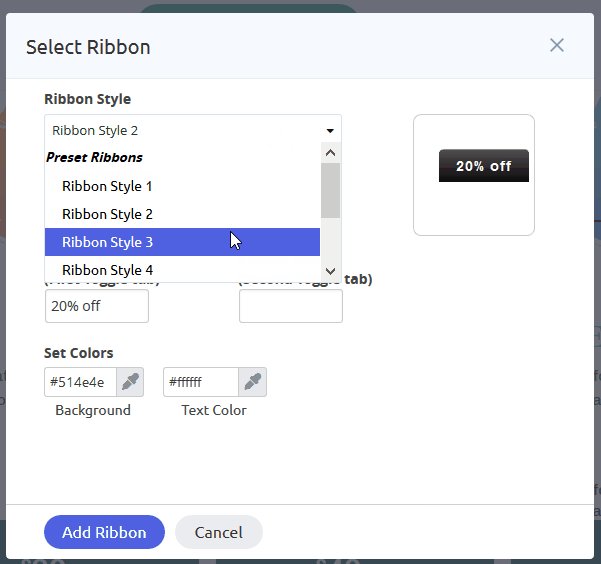
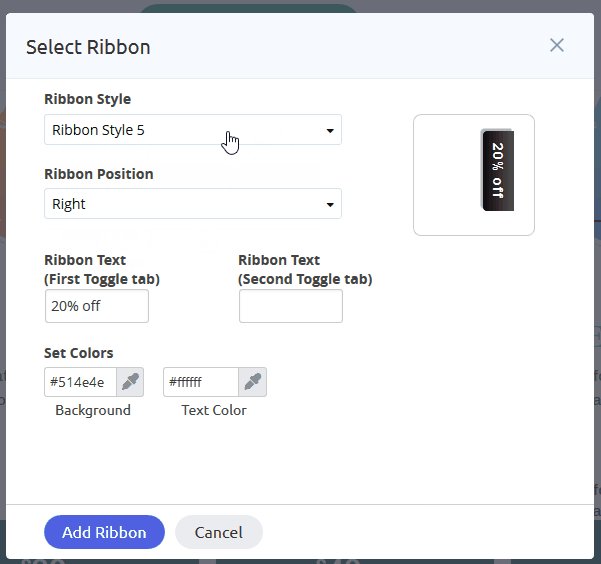
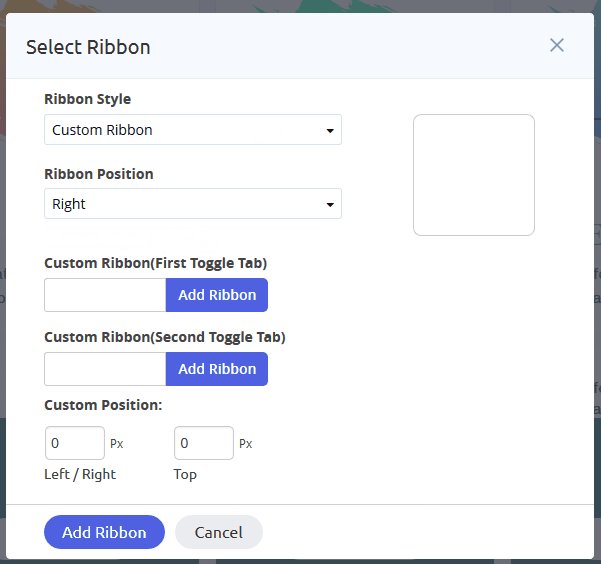
- Feature ribbons on the chosen plans with custom labels.
- Apply animation effects.
There are tons more options and features you can add and benefit from. You may even skip the step of customization, but add your custom text and media into professional design patterns and that would do! As you can see, you want this plugin for difficult tasks!
Now let’s import our tables to Gutenberg.
Add your custom tables into the Gutenberg editor
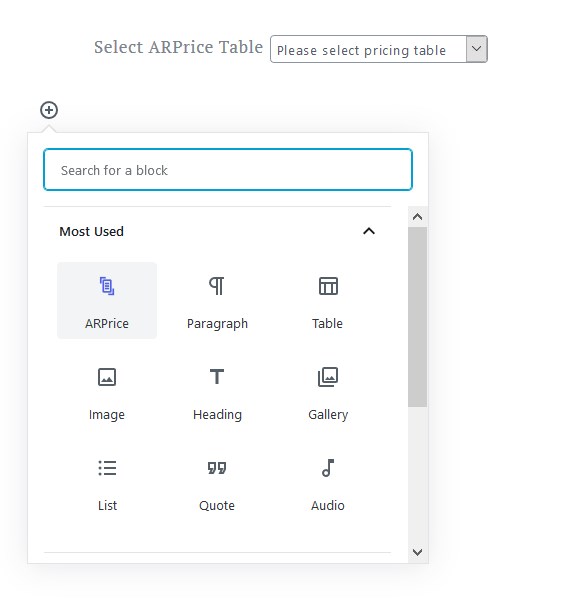
Once you are done with the customization part, you can simply go to the page on your WordPress website where the tables need to appear. Then find the ARPrice block among the core blocks, add it to the page and choose the one you’ve created.
So here is my test example:
This is very simple, but still you can see that your options are simply massive.
And that’s it! You do the whole customization job via the handy editor with the structured settings and then simply add your tables as a block in Gutenberg. No that sophisticated, agree?
Final word: the easy way to add Gutenberg pricing tables
You can definitely opt for the most suitable way to add comparison and pricing tables in Gutenberg, but you just had a chance to see how to make the whole process much easier with ARPrice.
The best thing about this plugin is that it comes with the whole set of purpose-built tools the pricing and comparison tables usually require: ribbons, toggles, icons, media files, buttons, etc.
And can you think of a better way to find so many awesome pre-made templates to help you visualize data like a pro?
















Leave a Reply
You must be logged in to post a comment.